Responsive web là gì? Chúng có ý nghĩa như thế nào trong công việc thiết kế web chuẩn chất lượng? Đâu là tiêu chí giúp bạn có thể hiểu rõ hơn về responsive web là gì? Những câu hỏi tương tự như trên thực sự đã hút nhiều sự quan tâm từ các bạn trẻ trong thời gian vừa qua. Vậy đâu là câu trả lời giúp bạn xác định rõ hướng đi? Phần nội dung sau sẽ là gợi ý mở đường dành cho bạn.
Tổng quan về responsive web là gì? Những kiến thức bạn cần “nằm lòng”
Mọi người thường hay thắc mắc “Responsive web là gì? Vì sao nó lại quan trọng trong thiết kế web đến vậy?”. Sở dĩ có những tò mò như thế là điều rất dễ hiểu, vì nó mang lại hiệu quả cao cho quá trình tạo dựng và thiết kế web. Vậy thì, chi tiết minh chứng rõ cho tính hiệu quả đó từ đâu? Mời bạn đọc hết bài sau đây để tìm ra câu trả lời nhé.
Responsive web là gì? Làm thế nào để hiểu đúng về responsive web?
Responsive web là gì? Mối liên hệ tác động đến công việc thiết kế diễn ra như thế nào? Để nắm bắt được mục đích sử dụng responsive web thì trước hết, chúng ta phải hiểu định nghĩa responsive web là như thế nào.
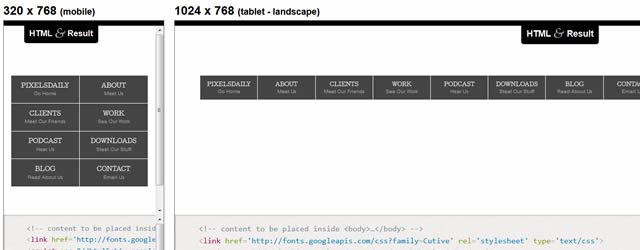
Responsive web là tên gọi ẩn mà nhiều người hay dùng để chỉ về thiết kế web đáp ứng. Đây là dạng ứng dụng dùng để thiết kế hoàn chỉnh giao diện và bố cục web, nhằm để tối ưu hóa tính thẩm mỹ web cho người xem ngay từ lần đầu tiên. Với thiết kế web đáp ứng này, nhà thiết kế có thể linh hoạt điều chỉnh hiệu ứng trang, độ phân giải, hay đo độ giãn nội dung tích hợp trên mọi thiết bị thực hiện (lap, máy tính, smartphone…).
Khi nhìn sơ qua một giao diện web bất kỳ, người trong ngành có thể xác định người thiết kế có áp dụng các nguyên tắc của responsive web hay không. Tất cả cơ sở nhận biết đều dựa trên chuẩn tỉ lệ hài hòa, hình ảnh co giãn và cách thức bố trí phân lượng nội dung. Khi một web tổng hợp được tất cả những yếu tố đó, tức là đã thỏa được những quy tắc hiệu đính truyền thông, và chứng tỏ mang xác suất thành công cao khi chuyển tải đến đối tượng tiêu dùng.
Những yếu tố mà các bạn thường hay nghe mọi người nhắc đến responsive web là gì? Đấy chính là thiết kế Grid Based (thiết kế dạng lưới linh hoạt), html5 (ngôn ngữ đánh dấu), css3 (bảng kiểu định dạng css3), và nền tảng Frameworks Javascript. Mỗi khái niệm nhỏ này đều có những nhiệm vụ chuyên biệt khác nhau.

Cụ thể:
- Đối với Grid Based. Đây là công cụ chính hỗ trợ canh đều cột và dòng, giúp phân chia tỷ lệ điều phối trang, tạo tính hài hòa cho bố cục.
- Ngôn ngữ đánh dấu Html 5. Đây là dạng nâng cấp tiếp nối của HTTML 4.01, với những tính năng vượt trội hơn trong quá trình hoàn chỉnh trang web thiết kế. Nó là mô hình xử lý tổng hợp nhằm xét tính hiệu quả về độ tương thích và chuẩn hóa những đánh dấu cũ, hoạt hóa những đánh dấu mới và từ đó ra mắt giao diện ứng dụng web mang độ khó và thích mắt nhiều hơn. Với HTML5 sẽ có bộ thẻ mới như <audio>, <video>, <canvas>, đồ họa vector, mathml, và <section>,<article>..
- Bảng css3. Chức năng chính của css3 là hỗ trợ cho HTML định dạng đẹp hơn, chuẩn media hơn, chẳng hạn chăm chút về font chữ, màu, kiểu nền…
- Frameworks JavaScript. Đây chính là công cụ có chức năng thực hiện tính khả thi cho các thao tác dùng trên web.

Lý do khiến các nhà thiết kế chú trọng responsive web là gì?
Nguyên nhân các nhà thiết kế phải biết dùng đến responsive web là gì? Thực ra có nhiều lý do lý giải cho câu hỏi này. Nhưng những lý do chính mà bạn và tôi cần phải xem xét chính vẫn là:
Tăng sự cạnh tranh giữa các công ty đối thủ thông qua bộ mặt đại diện web của công ty
Hãy thử tưởng tượng xem, nếu trang web của bạn quá bình thường, không mang tính thẩm mỹ, quá sơ sài thì khi khách hàng vào xem sẽ có cảm giác nhàm chán, và quan trọng hơn là mất an toàn, nghi ngờ về chế độ chăm sóc khách hàng và sản phẩm có tích cực và có tốt hay không. Tuy không ảnh hưởng trực tiếp đến doanh thu nhưng nó là mối nguy hiểm tiềm tàng khiến cho doanh nghiệp bạn mất đi nguồn khách tiềm năng đáng có. Vì vậy, hãy đầu tư vào thiết kế để tránh tình trạng đẩy phần lợi từ mình sang tay công ty khác.
Giúp công ty khẳng định và quảng bá thương hiệu
Những giao diện ấn tượng luôn nhận được nhiều sự tò mò từ khách hàng và luôn có khả năng kích thích người xem tìm hiểu các dịch vụ. Khi trang thiết kế giao diện bạn tạo điểm nhấn tích cực, người tiêu dùng khi ghé thăm web sẽ nhớ lâu hơn và có thể gợi ý cho những người xung quanh một cách rõ ràng và dễ dàng hơn. Đấy là chiến lược và mục đích vì sao cần phải dùng đến responsive web là gì.
Tối ưu hóa tính hiệu quả và tiện lợi của SEO
Điều này thể hiện qua đường link url duy nhất và độc nhất, giúp bạn mang lại hiệu ứng tích cực cho web khi google đánh giá xếp hạng đồng thời có thể tiết kiệm phần nào thời gian trong quá trình tối ưu seo cho những công việc khác.
Tăng tốc độ truyền tải website
Khi ứng dụng responsive web vào trong thiết kế, tốc độ truyền tải trang web của bạn cũng được nâng cấp hơn. Khi người dùng click chuột vào có thể tải trang nhanh chóng mà không phải đợi vì lý do chất lượng mạng lưới kém hay không… tất cả đều được công cụ web đáp ứng nén dữ liệu và giảm tải lưu lượng, giúp cho cập nhật chỉ trong vòng tích tắc.
Tuy nhiên, để thực hiện thành công quá trình thiết kế responsive web là gì, đòi hỏi người thiết kế phải dành nhiều thời gian đầu tư hơn những kiểu kỹ thuật thông thường. Và điểm cần lưu ý nữa chính là khâu phân bổ nội dung. Người phát triển giao diện web phải cực khéo để tránh làm giảm mất thông điệp truyền tải vốn có.

>>xem thêm: Thiết kế web thân thiện người dùng không thể thiếu những tính chất nào?
4 yếu tố cơ bản giúp đẩy mạnh tính hiệu quả của thiết kế responsive web là gì?
Những tiêu chí mang tính quyết định cho sự thành công của responsive web là gì? Về cơ bản, chúng ta cần xem xét 4 loại yếu tố sau:
- Yếu tố 1: A fluid grid. Đây là một dạng kỹ thuật mới giúp nhà phát triển làm web tăng độ chính xác khi chia tỷ lệ thiết kế. Bố cục thiết kế đẹp hay chưa cân đối đều dựa vào tiêu chí này đánh giá
- Yếu tố 2: Fluid images và videos. Với kỹ thuật này, các nhà thiết kế hoàn toàn có thể tự chủ trong việc điều chỉnh kích thước màn hình, độ phân giải hình ảnh sao cho chất lượng, tương thích với những yếu tố còn lại để hình thành một web hoàn chỉnh và tối ưu hình thức.
- Yếu tố 3: Media queries (css3). Đây là tiêu chí giúp bạn hoạch rõ bố cục web khi thay đổi cấp độ kích thước màn hình.
- Yếu tố 4: Responsive Navigation. Đây là kỹ thuật giúp dàn trải trang theo chiều ngang một cách tự động khi độ hiển thị dọc bị hạn chế trên màn hình lớn.

Phần tổng hợp 4 yếu tố nâng cao hiệu quả responsive web là gì đã kết lại phần nội dung mà chúng tôi muốn chia sẻ với các bạn. Hy vọng những thông tin trên sẽ bổ sung cho bạn những kiến thức cần thiết cũng như có những góc nhìn thú vị về thiết kế web đáp ứng nói riêng và ngành thiết kế tổng quát nói chung.
Nếu bạn có bất kỳ thắc mắc nào về responsive web hay những dịch vụ làm tăng tính tối ưu cho seo, đừng ngần ngại mà hãy liên hệ trực tiếp Markdao Vietnam, chúng tôi sẽ giải đáp tất cả những thắc mắc của bạn.
