Thiết kế web ngày càng thay đổi và liên tục cập nhật những xu hướng mới cùng với sự phát triển của internet và sự ra đời của công nghệ thực tế ảo. Công nghệ và tính thẩm mỹ đã kết hợp hoàn hảo với nhau trong một trang web và cho ra đời những xu hướng thiết kế web hiện đại.
Thiết kế web và những công cụ có thể tương tác với người dùng
Thiết kế web theo xu hướng đưa vào những tương tác vi mô
Đây là một xu hướng mạnh mẽ trong thiết kế web và cho đồ họa của một trang web hoặc một ứng dụng. Chúng ta phải cho người dùng thấy rằng mỗi khi anh ta làm việc gì trên một trang web hoặc ứng dụng thì sẽ có một phản hồi cụ thể cho việc đó. Các tương tác vi mô trên các trang web giúp cải thiện sự tham gia của người dùng.

Công cụ Chatbox và tính ứng dụng của nó trong thiết kế web
Chatbox tiếp tục tương tác với người dùng Internet. Sự phát triển của trí tuệ nhân tạo cho phép công cụ này ngày càng có thêm nhiều thông điệp hữu ích. Người dùng Internet thích việc những hộp chatbox này có khả năng phản hồi 24/7.

Thiết kế web và sự cần thiết của việc phát triển AMP
Như bạn biết, một trang web tốt phải đáp ứng tốt các điều kiện nội dung và thiết kế. Mặt khác, đối với trên các thiết bị di động, nó cũng phải có thời gian tải rất nhanh.Các trang di động tăng tốc (AMP) được tạo ra với mục đích cung cấp nội dung nhanh chóng cho người dùng di động.Việc mã hóa cho phép các trang web tải nhanh hơn trên điện thoại thông minh.
Người dùng di động thường vội vàng hơn người dùng Internet và việc sử dụng các trang AMP cũng có lợi cho việc Google định vị trên các thiết bị di động.Giống như các mạng xã hội, Google cho phép bạn thêm hình ảnh, video và hình động vào AMP của mình để đưa người dùng di động vào mạch thông tin hấp dẫn. Các trang web thậm chí còn đi xa hơn qua việc thiết kế trực tiếp để sử dụng trên màn hình di động.

Hướng đến tính thẩm mĩ và tinh tế – Xu hướng thiết kế web không bao giờ lỗi thời
Thiết kế web hướng đến việc tạo ra những backgrounds video sống động
Hiện nay chúng ta có thể dễ dàng nhận ra rằng nội dung video đã thực sự xâm chiếm màn hình của khá nhiều trang web. Video là một phương tiện nghe-nhìn khá hiệu quả để chuyển tải thông điệp. Ngày càng có nhiều nhà quảng cáo sử dụng phương tiện truyền thông này trong việc xây dựng nền tảng các trang web.
Ngày nay video không còn chỉ để giải trí cho người dùng và để đa dạng hóa nội dung của một trang web. Mục tiêu của các video là thu hút sự chú ý và cung cấp trực quan thông tin liên quan cho người dùng Internet, cụ thể là những người không muốn dành nhiều thời gian để đọc các văn bản của trên web. Ngoài ra, xu hướng này đi đôi với mong muốn đưa người dùng đắm chìm vào trải nghiệm nội dung mà các video mang lại.

Sự cần thiết của việc tạo nhiều điểm nhấn trong thiết kế web
Sử dụng các thiết kế 3D
Các thiết kế 3D đang chiếm nhiều không gian hơn trên màn hình. Xu hướng thiết kế web hiện tại đang hướng đến tương tác 3D.
Bạn sẽ không nhất thiết phải hiển thị tất tần tật sản phẩm của mình từ tất cả mọi góc độ và mọi tình huống để làm cho chúng chân thực hơn. Thiết kế 3D sẽ cho phép người dùng Internet tương tác với những gì họ nhìn thấy, bằng cách thay đổi ánh sáng, góc độ, màu sắc. Điều đó sẽ cung cấp cho họ một trải nghiệm thực sự về sản phẩm. Từ đó họ sẽ dành nhiều thời gian hơn trên trang web của bạn. Điều này tốt cho việc SEO của bạn cũng như tạo liên kết với khách hàng.

Đặc biệt chú ý đến kết cấu
Tìm cách hướng tới sự thật hơn bao giờ hết trong thế giới ảo, thiết kế web hiện đại sẽ ngày càng tập trung vào kết cấu. Các hình ảnh trên web do đó sẽ được kết nối vào thực tế một cách vững chắc.
Sử dụng các phông chữ in đậm
Sự lựa chọn của một kiểu chữ ảnh hưởng đến việc đọc một văn bản. Bằng cách chọn càng nhiều phông chữ đậm, việc định hướng người đọc sẽ dễ dàng hơn. Các tiêu đề chính sẽ được in đậm để cung cấp thông tin nhanh hơn. Các phụ đề sẽ sáng hơn. Bạn thậm chí có thể thêm màu để làm nổi bật chúng hơn nữa.
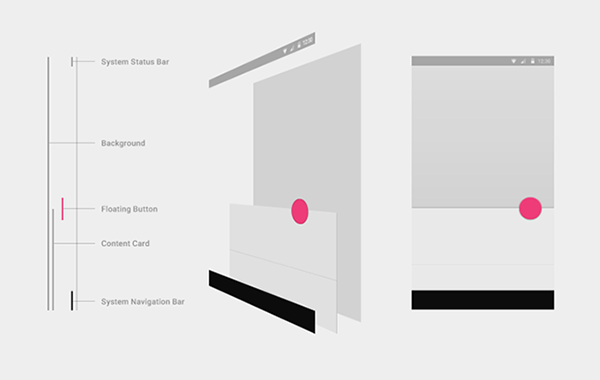
Ứng dụng material design
Material Design là hình thức phát triển hơn của Flat Design (thiết kế phẳng) – một xu hướng ‘làm mưa làm gió’ thời gian gần đây. Tuy nhiên, thay vì mang đến cảm giác ‘phẳng lì’ trên toàn bộ giao diện, Material Design là những lớp Flat xếp chồng lên nhau, tạo chiều sâu và điểm nhấn hơn thiết kế phẳng thông thường. Thiết kế này thường thêm phối cảnh, bóng, hình dạng hình học và thậm chí là chuyển động. Material Design chủ yếu tập trung vào những đường nét đơn giản, sử dụng những gam màu đậm, nổi bật tạo trải nghiệm thực hơn cho người dùng

Chủ nghĩa tối giản
Trong các bảng xếp hạng thiết kế web, các trang web quá tải chắc chắn rất dễ bị lãng quên. Xu hướng thiết kế web hiện đại sử dụng nhiều khoảng trắng hoặc đơn sắc hơn để làm nổi bật thông điệp và sản phẩm của mình. Một cách khác để áp dụng xu hướng này là chọn nội dung phân tách. Có nghĩa là nội dung hình ảnh và văn bản được phân phối hài hòa trên cùng một màn hình.
>>Khám phá ngay những “bí mật” cần phải biết nếu muốn có một website thu hút!